

This new language took style formatting out of HTML’s repertoire. This wasn’t going to work out, so the World Wide Web Consortium (W3C) created CSS. When tags like were added to HTML 3.2, it added a huge amount of work for web developers. The codes used in HTML are supposed to define what things are (a header, a bullet point, a paragraph, etc.), but it was never meant to be a coding language for design and layout. Beyond design and visual styles, CSS is also used to make websites responsive and therefore able to display properly on mobile devices.įurthermore, the creation of CSS took a lot of weight off the shoulders of HTML. The way your website looks when you’ve finished designing it is powered in the background by CSS stylesheets that give it that unique look and feel. This way, you’ll easily find what you’re looking for.

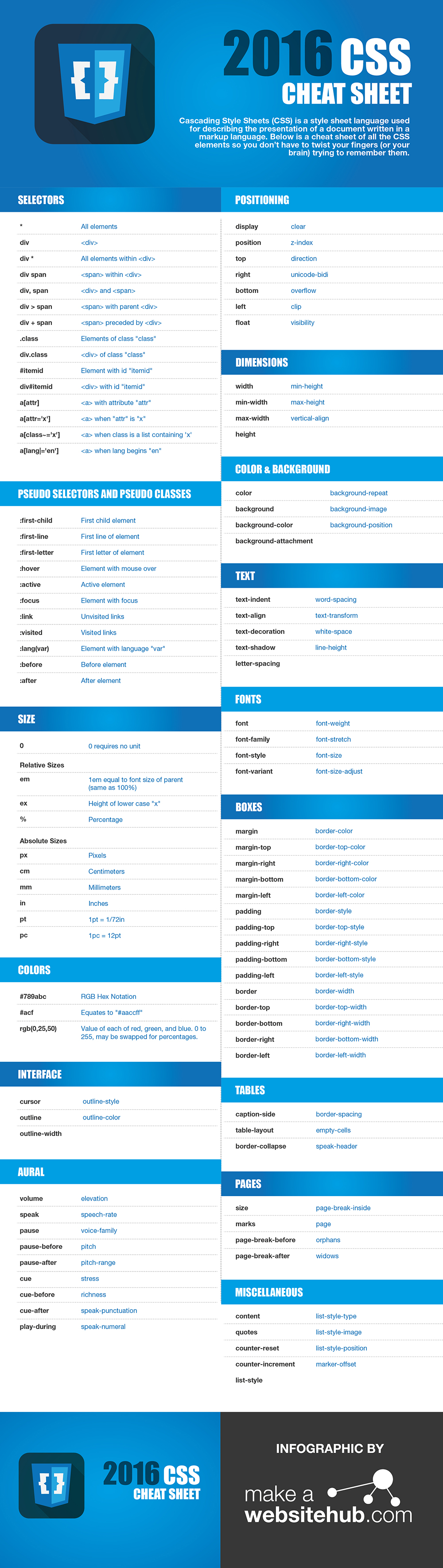
Once you’ve downloaded the CSS Cheat Sheet, save the file to your device or print one out. External style sheets are stored in CSS files Since CSS has so many selectors and declarations that might be hard to remember, we’ve put together a complete CSS and CSS3 Cheat Sheet to help you master the language. The new free interactive HTML CSS JavaScript Cheat Sheets have gathered the most common code snippets and online tools.It’s beneficial because it can control layouts and functionality of multiple pages at once.This coding language tells browsers how to display HTML elements.


 0 kommentar(er)
0 kommentar(er)
